 インスタ初心者
インスタ初心者インスタ始めたばかりだけど、文字入れ加工ってどうやるんだろう?
canvaというアプリを使って作成できます。
今回は表紙ページの作り方を説明していきますね。
目次
1.使用するアプリについて
1.canvaを使います


canvaというアプリをダウンロードするんですね!
無料でここまで加工できるのは本当にすごい!神アプリです♡
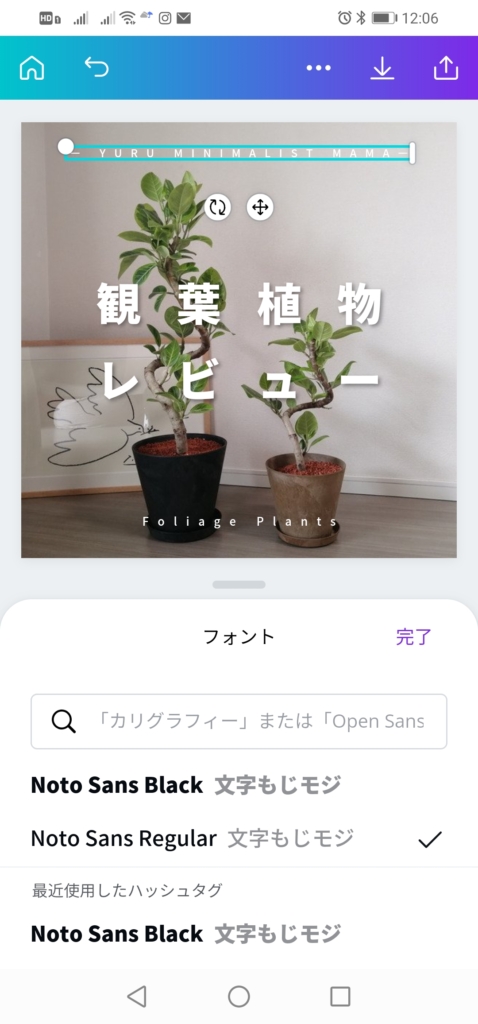
2.今回はこんな感じの表紙ページを作成していきます

2.作成の手順
1.instgramの投稿画面を開き写真を入れる
【手順】
canvaアプリの起動→instagramの投稿→空白→ギャラリー→写真を選択
2.写真サイズを調整する
3.題名を入れる
【手順】
左下+マーク→テキスト→見出しを追加
4.文字装飾をする
【手順】
文字上をタップ→カラー(文字色変更)→スペース(文字間隔・行間隔変更)
3.ちょこっとオシャレにするコツ
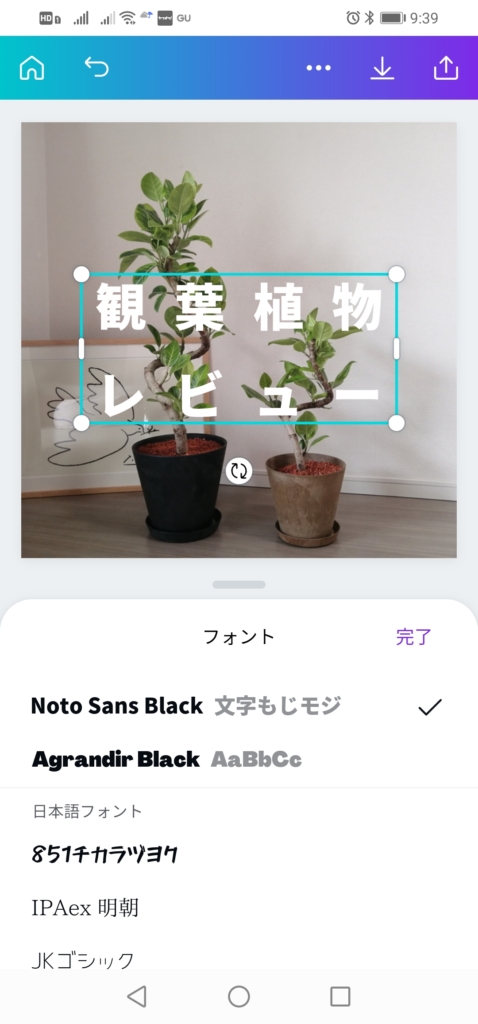
1.表紙ページならこのフォントがおすすめ
【手順】
文字上タップ→フォント→虫メガネマーク検索タップ→太字→Noto Sans Black

2.文字に影をつける
【手順】
文字上タップ→エフェクト→影付き→影付きもう一度タップ
→影の色変更→影の向きなど変更
3.アルファベットを入れてみる
フォント:Noto Sans Regular

フォントサイズ:20前後

文字間隔:800前後

アルファベットを入れるとオシャレ感が増します

文字サイズを小さめにして間隔を広げることがポイントですね!
4.線を入れてみる
【手順】
左下+マーク→素材→線
5.題名の後ろに図形を入れてみる
【手順】
左下+マーク→素材→図形→透明度変更
今回の表紙ページでは使っていませんがよく使う方法です
6.写真に外枠をつけてみる
【手順】
左下+マーク→素材→図形
いかがでしたか?
表紙ページをちょこっとオシャレに作成する方法。
是非やってみてくださいね。






コメント